
| Projekt | Website, Navigationsystem, skulpturaler Aufsteller und Karte |
| Year | 2021 |
| Auftraggeber:in | Theresa Zwerschke |
| Photocredits | Theresa Zwerschke |
| Link | http://www.gardentales.org |
| Tags | scenography, printed matter, websites |
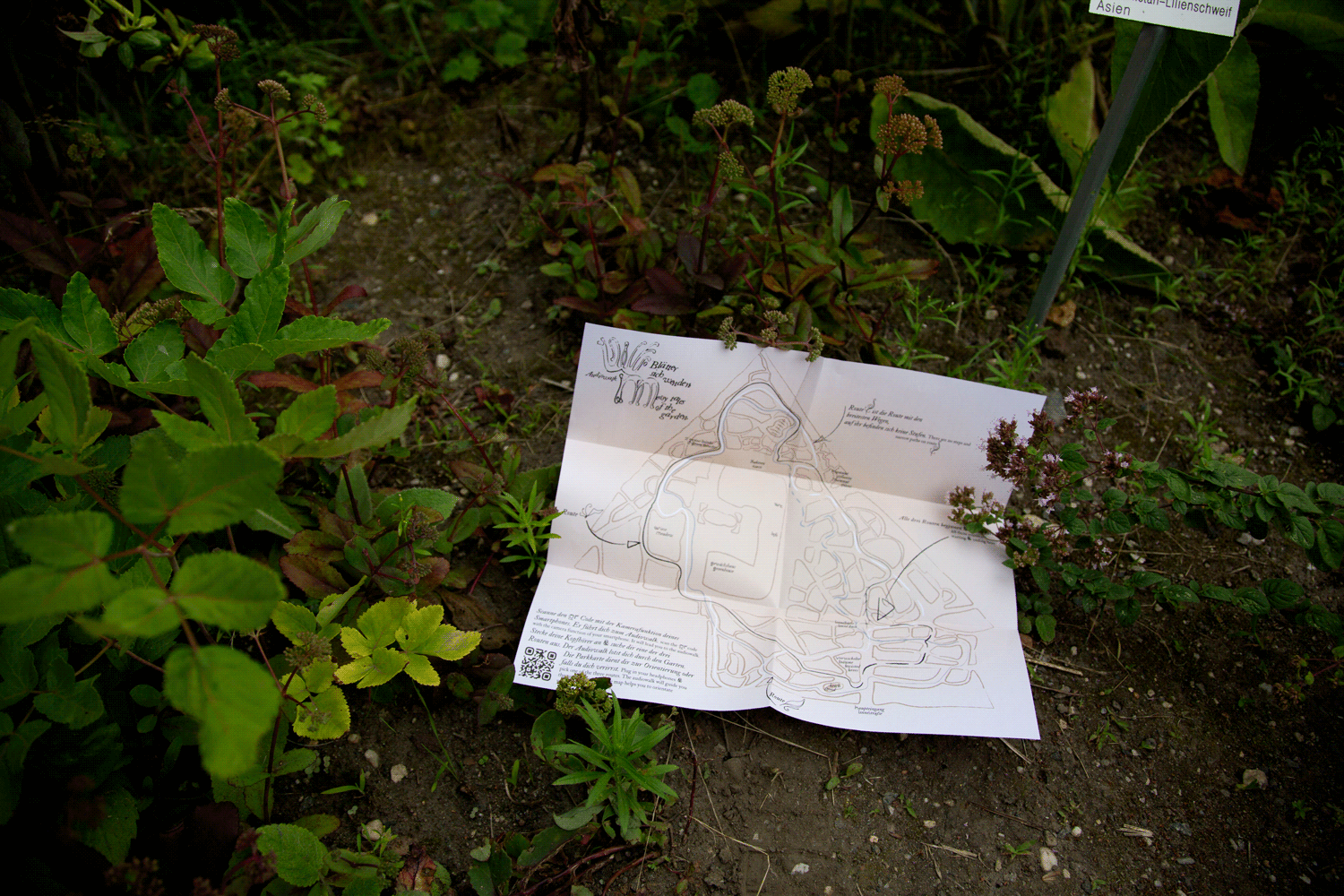
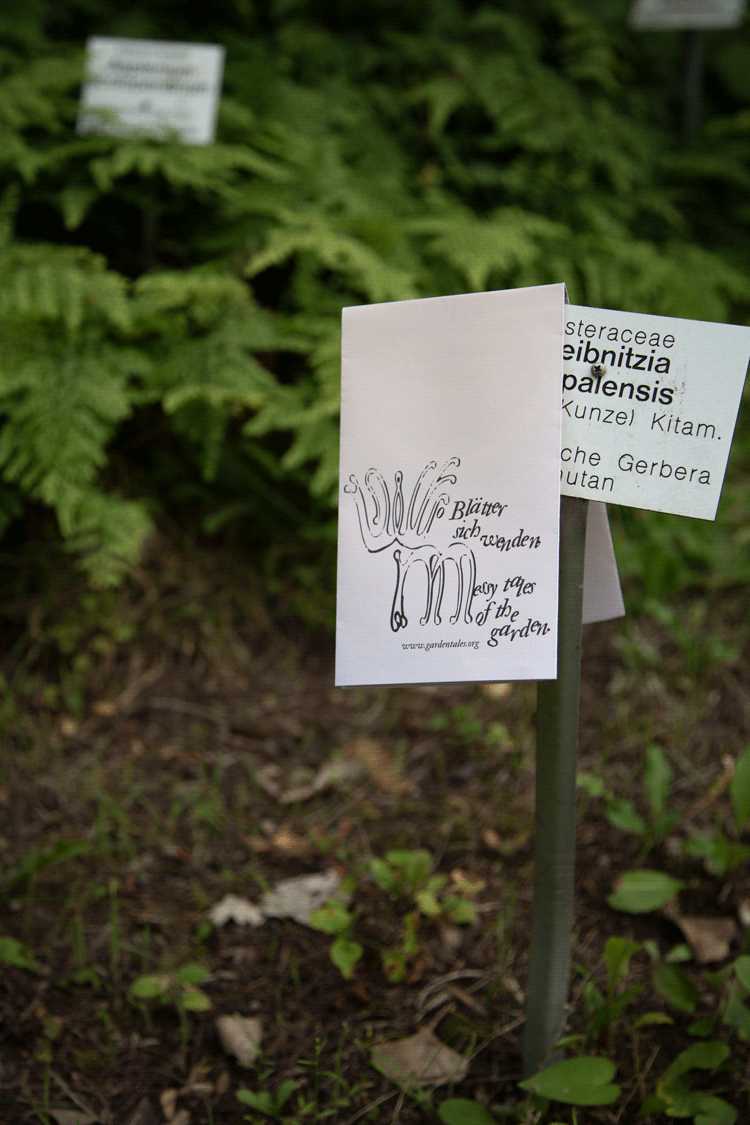
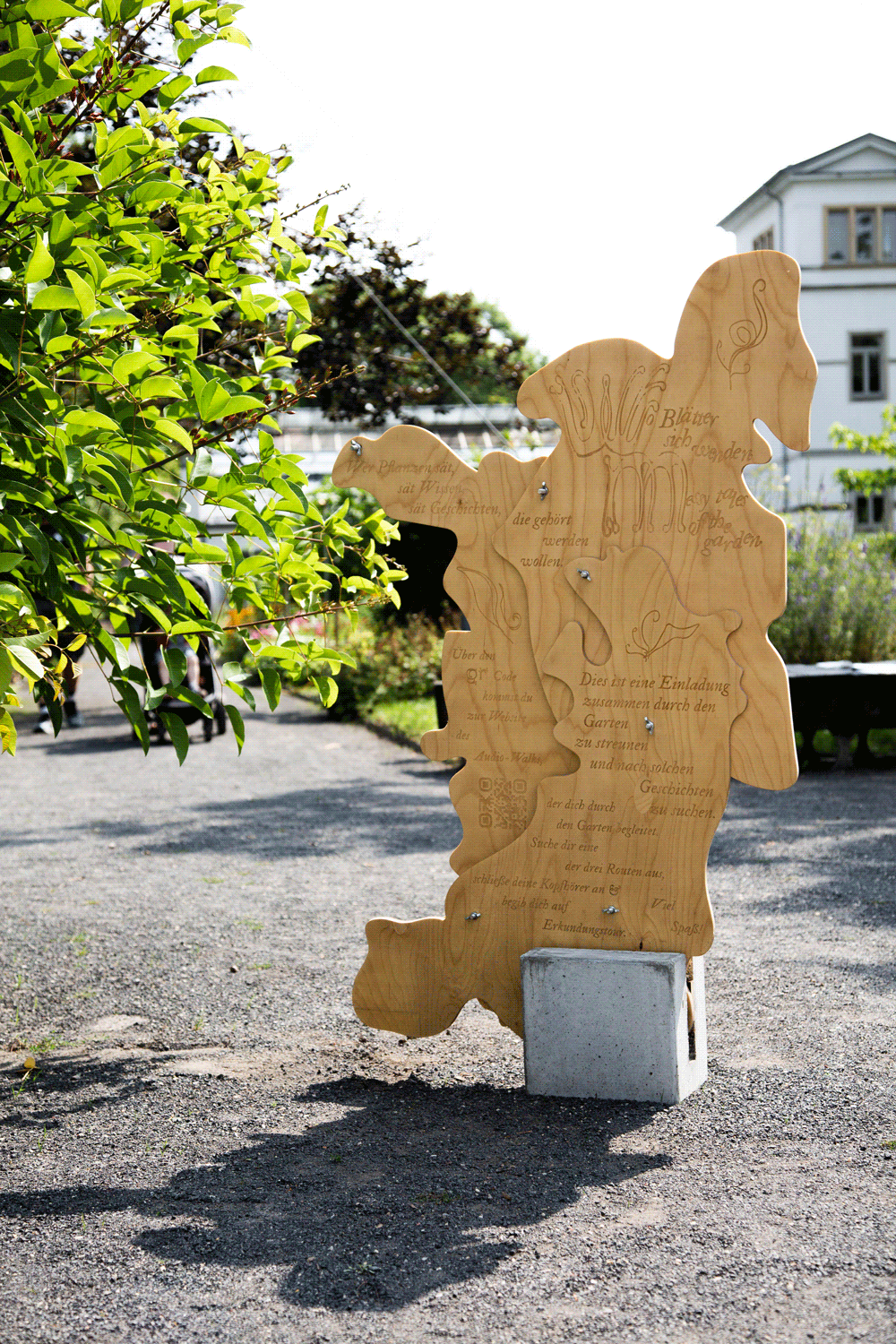
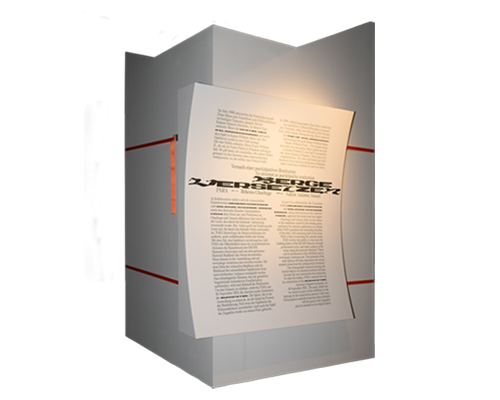
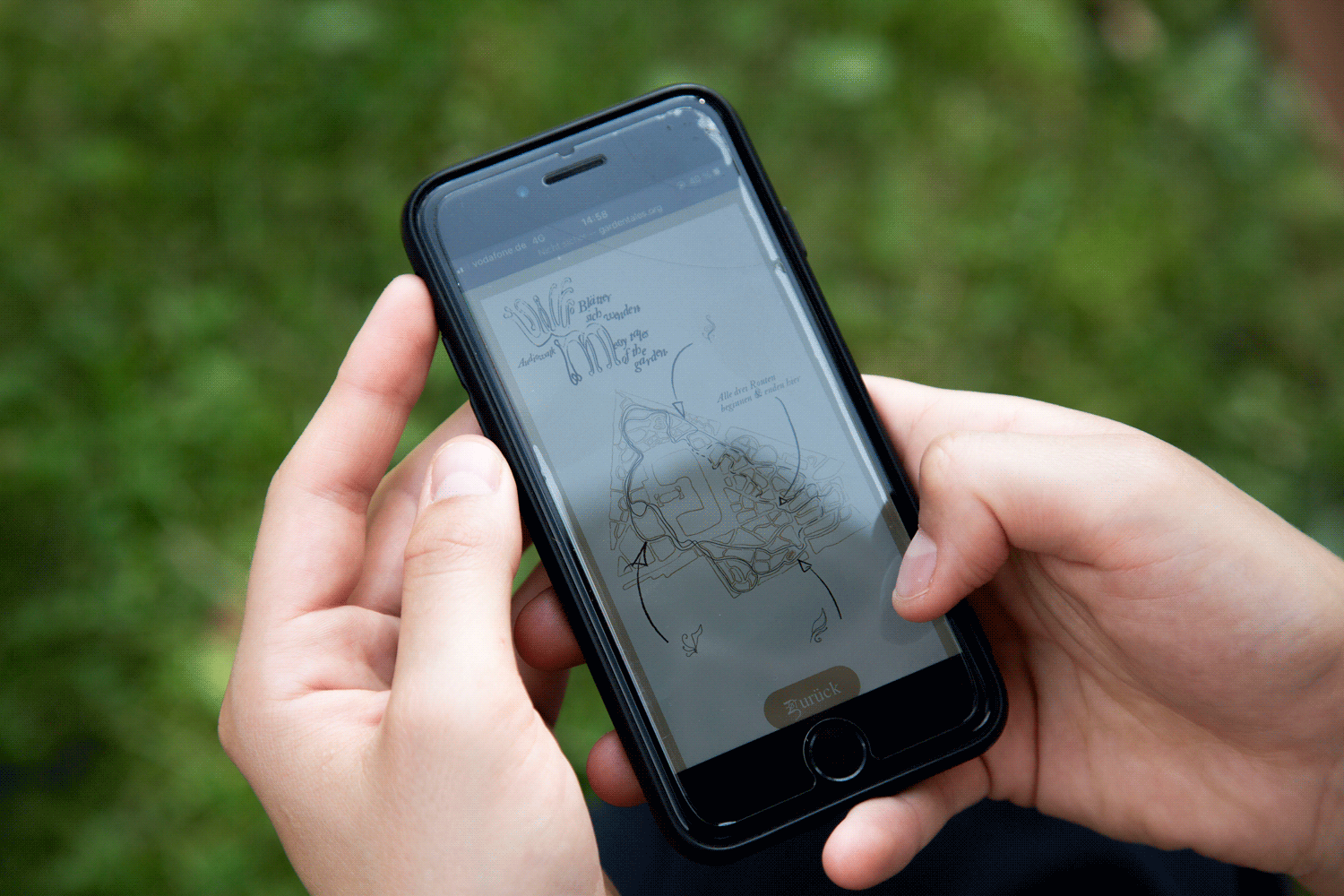
Die gestalterische Umsetzung der Arbeit "WO BLÄTTER SICH WENDEN. MESSY TALES OF THE GARDEN." der Künstlerin Theresa Zwerschke thematisiert die Verbindung eines naturwissenschaftlichen Kategoriensystems mit der Kolonialgeschichte und deren Einfluss auf die Strukturierung von Gärten. Gleichzeitig werden die verborgenen Geschichten hinter den gängigen Narrativen erforscht, um die starren Kategorisierungen aufzubrechen und alternative Perspektiven zu ermöglichen. Der skulpturale Aufsteller, der als zentraler Startpunkt der Tour dient, erhält seine Form von den Umrissen der drei Routen. Diese müssen nicht zwingend nacheinander durchlaufen werden, sondern sie überlappen sich immer wieder, verlaufen kurzzeitig gemeinsam und können jederzeit gewechselt werden. An diesem Aufsteller befindet sich ein QR-Code, der zur Website mit dem Audio-Walk führt, sowie Karten mit den eingezeichneten Routen.